
アフィンガーで下記のもくじプラグインを入れてもうまく表示できませんでしたが、解決できたので備忘録です。
表示できなかったプラグイン
- すごいもくじ Lite
- すごいもくじ Pro
- Rich Table of Contents
同じ現象で困っている方がいるかも知れないので残しておきます。
もくじプラグインをインストール、有効化しても目次が表示されなかった
すごいもくじLite、Pro、Rich Table of Contentsを試しましたがうまく表示されませんでした。
- すごいもくじ Lite
- すごいもくじ Pro
この2つについては全く表示されない。
- Rich Table of Contents
これはほぼほぼ表示されましたが、もくじの「とじる、ひらく」の部分が表示されませんでした。
唯一、Table of Contents Plus だけはうまく表示できました。しかしデザインがいまいち。
原因はインストール済のプラグインにあった
すごいもくじを表示させたくてネットで、色々調べて設定さわってみましたが、どれも解決しませんでした。
もしかしたら他のプラグインが影響してる?と考え、インストール済プラグインを有効化、無効化していき、目次が表示されるか試しました。
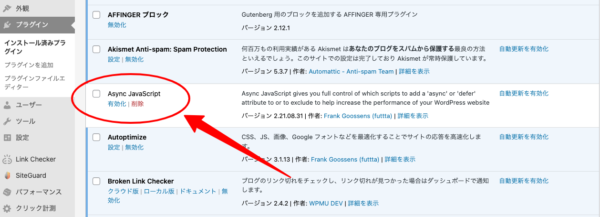
結論、「Async JavaScript」のプラグインを無効化すると目次が表示できました。
「Async JavaScript」が原因

Async JavaScriptを無効化したら、もくじが表示できました。(※すごいもくじProの表示のみ確認)
Async JavaScript、無効化しても大丈夫?って方もいると思いますので、プラグインを有効化、無効化した状態の比較を載せておきます。
そもそもAsync JavaScriptの役割って?
Async JavaScriptは、ページの読み込み速度を上げる役割があります。
Async JavaScriptの役割
JavaScriptの読み込みを非同期もしくは遅延化することで、ページの読み込み速度を上げている。
JavaScriptの読み込み、これがもくじの表示に影響してたっぽいです。
Async JavaScriptを無効化したらどうなる?
無効化するとおそらく、ページの読み込み速度に影響があると思い、比較しました。
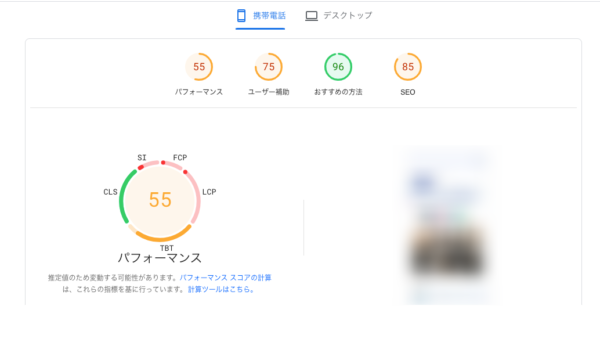
PageSpeed InsightsでAsync JavaScriptを有効化した状態、無効化した状態の比較です。
- 有効化した状態

- 無効化した状態

- 有効化した状態:パフォーマンス57
- 無効化した状態:パフォーマンス55
読み込み速度は2ポイントの差がありました。
でも感覚としてあまり差は感じなく、50点以上あればまあま合格点なのでよしとしました。
以上です。
